Feng shui my apartment
23 August 2008
9:46 PM
I made a whirlwind trip to California a month ago to find an apartment. Within 48 hours of landing, I signed a lease for my new place. I’m told these results may not be typical.
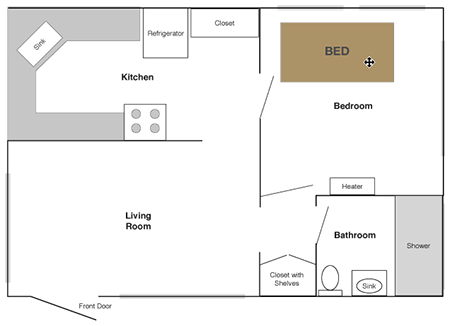
The next time I would see the place would be when I arrived with all my belongings and furniture, so I wanted a way to size up the apartment to determine what would fit. I took a couple dozen measurements and made a rough sketch of the rooms in the house. The next day I turned these into a blueprint of the house using InDesign. Once I printed out this blueprint I could cut out paper rectangles to represent my furniture to see what would fit.
My girlfriend Caitlin suggested that this seemed painfully low-tech for me, which got me wondering about how long it would take to make an interactive version of my apartment layout. I threw together some furniture in Photoshop, made a web page, and I started working with the Prototype and Scriptaculous Javascript libraries. I was completely floored when I found myself with a working product about 15 minutes later. I decided to implement some kind of saving so I could reload past furniture arrangements. That took another another 5 minutes. I prettied up the CSS and called it quits at half an hour, which isn’t so much a testament to my skill as to the power of well-written frameworks.
The end product was nifty enough that I think it’s worth sharing: feng shui my apartment. Take the place for a whirl. How can I set up the bed and nightstand together with that furnace in the way? Will I have room for a media center when I actually get one? And maybe you can let me know how the sofa looks over there.
Note: Don’t take the “my” in “Feng shui my apartment” too literally. I wasn’t crazy about posting the actual layout of my home online, so this blueprint is actually that of a fictitious house with about the same amount of floorspace as mine.


Comments